Web applications are more than just static web “pages”. They are typically interactive applications designed to run in a browser. The user interfaces with the browser front-end (client) while database activity, security, and other processing tasks are handled on the back-end (server). We develop both client and server side applications consistent with modern practice and universal standards.
For client-side web applications, we typically focus on Javascript for the logic, with HTML 5 for the markup and CSS 3 for the drawing/presentation. We typically avoid Flash (Action Script) for client-side scripting because we would rather not depend on browser plug-ins in order to make the app function. Support for Flash is being dropped from many mobile devices as well. We sometimes will use frameworks for client-side application development, like Sencha’s Ext-JS or J-Query. Doing so can save valuable time and effort. It also helps us keep the code simple and straightforward, while still being compatible with relatively all devices.
For server-side web applications, we take a different approach than many other web developers. On larger projects, we prefer natively compiled applications that use Fast-CGI as an interface where possible, rather than the many interpreted languages commonly used on servers. We feel the superior performance, security, efficiency, and economy of this approach far outweighs whatever benefits interpreted languages like PHP, Ruby, and even Java can offer. Of course, we will adapt to any ecosystem required by the project.
For back-end database servers, we are comfortable using both relational and non-relational databases. For No-SQL applications, we prefer Apache CouchDB when “document” style data is the primary type. SQLite, MySQL, or Firebird are in our toolbox of SQL based relational database systems.
Since we write the code for both client and server, you can be sure that our web applications will be tightly integrated, secure, and high in performance. We do not forget the importance of a good user experience, either. Since web apps can be a nightmare for end-users if they are not done right, we make sure the user is not waiting around for unneeded server responses or stuck using clunky, antiquated GUIs.
Cloud Computing Solutions
Cloud computing is an attempt to provide software “in the cloud” as a service on Internet based servers, as opposed to software as a product that you install on a local machine. Some businesses are moving their LAN based operations over to “Cloud” services like Google apps and the like. We are able to develop custom Cloud Computing solutions for various businesses when it makes sense to perform specific operations in a managed Internet data center, instead of hiring IT staff to manage them on a local LAN.
We have developed a unique software architecture for cloud deployments. It focuses on fault-tolerance, high availablability, high concurrency, and low resource consumption. We believe our architecture yields one of the best solutions for performance, good user experience, security, and scalability.
In addition to running application logic in a browser, as many SAAS solutions do, we offer multi-platform desktop apps for the client-side as an option for your cloud application. This allows for a more desktop style look and feel that users are comfortable with – without all the limitations, compatibility issues, and security risks of browser-based apps. We also design the database to have local and cloud components that automatically and efficiently stay in sync. This allows all user created data to be interacted with locally, so there is no waiting on network latency or bandwidth limitations. Changes to the database are then later synchronized with their server counterparts, so changes are made efficiently without hampering a good user experience.
Our architecture also optimizes hardware resources in the data center. Server side software is all natively compiled and efficiently coded to conserve server resources. This means less hardware “power” is needed to handle loads from multiple simultaneous users. Whether using dedicated hardware, or using virtual machines, our architecture will make the best use of available hardware. Scaling is efficient and automated using our cloud architecture – which allows both applications and data to be replicated across multiple machines spread across multiple data centers, while still being accessible 24/7. These replicas provide sufficient redundancy in the event of system failure, so the architecture proves to be quite fault tolerant.
The Process
How do we get the work done? We consult with you to define the scope of work, giving recommendations within the project’s time, budget, and technical constraints. After contract negotiation, the application life-cycle management process begins. It is an iterative process that is divided into 4 major phases:
- The inception phase – the primary objective is to scope the system adequately and define its requirements as a basis for validating initial cost and budgets.
- The elaboration phase – the primary objective is to mitigate the key risk items identified by requirements analysis and to document the architecture of the project in its basic form.
- The construction phase – the primary objective is to build the software system, its components and features.
- The transition phase – the primary objective is to ‘transit’ the system from development into production, making it available to and understood by the end user.
These major phases are both incremental and chronological. Each phase may be broken into smaller iterations.
Tools (not a complete list):
- Client/Server Side Frameworks: jQuery (Base, UI, Mobile), Sencha Touch, ExtJS, PouchDB, Zend, Bootstrap, AngularJS, D3js, SVG.js, Fabric.js, NodeJS.
- SQL/NoSQL Database Management Systems: CouchDB, Apache SOLR, MySQL.
- Coding IDEs/Editors: WebStorm, Notepad++, Eclipse, QT, Lazarus, ConTEXT.
- Hybrid Mobile App Tools: Sencha Command, Ionic, PhoneGap, Apache Cordova.
- HTML 5 Game Creation: Construct 2, Game Maker.
Web Application Examples
Advertisor Marketing Interface

While working for Destination Commerce Corp. (dba “Oneboat”), we developed the “Advertiser Marketing Interface” web application. This app (“AMI” for short) enables local businesses to manage their own content and promotions on various Outer Banks, NC travel & destination websites. The AMI web app is based on Expression Engine CMS and custom MySQL queries, PHP classes, data entry/edit forms, Javascript classes, and Flash Action-scripts. The AMI allows users to securely log into their own account and update data related to their specific business. Their data is distributed across multiple hosts and subscribers.
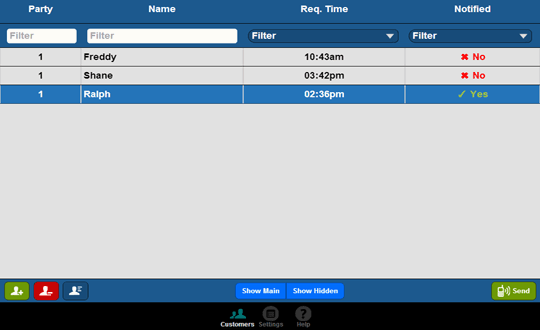
Dwila HTML-5 Customer Waitlist App

Dwila (“Don’t wait in line anymore”) is a simple app that notifies customers when their service is ready. The HTML-5 version runs in Webkit browsers, both mobile & desktop (Chrome & Safari browsers on Windows, Linux, & Mac. – Native mobile browsers on iOS, Android, & Blackberry 6+). Dwila HTML-5 uses App Cache technology, so it works when your device is either online or offline. Customer data is sand-boxed on your device, so it stays safe and secure from anyone else who uses Dwila. When Dwila HTML-5 is updated, the new version of the app will automatically be transferred to your device the next time it goes online.
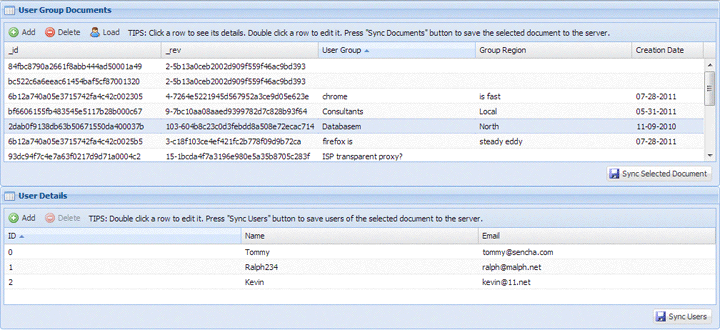
MVC-Couch instructional video application

MVCCouch is a fully functioning JavaScript example application used in an instructional video series hosted on YouTube. The purpose of the tutorial series was two-fold. One objective was to demonstrate how to create EXT-JS 4 web applications using the MVC (Model, View, Controller) architecture. The other objective was to show how CouchDB can be used to host “CouchApps”, a unique 2-tier application architecture that takes advantage of CouchDB’s combined database server and web application server. Since CouchDB is a document database, this tutorial revealed a unique solution for those trying to integrate CouchDB with ExtJS 4’s relational data model.
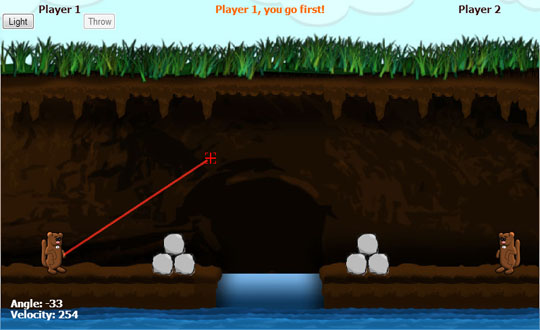
Woodchuck Dunk HTML-5 Game

This HTML-5 game app was created as a Proof-of-Concept project in order to evaluate Construct 2, an HTML-5 game development IDE. The game is inspired by “Gorillas”, a 2 player PC game of the 1980’s. The object of this game is to “dunk” your opponent’s woodchuck by removing the ground underneath its feet using dynamite. Use the left mouse button to move your woodchuck in position. Use the right mouse button to aim your throw. After you aim, use the “Light” button to light your dynamite stick. You then have 4 seconds to click the “Throw” button before the dynamite explodes. Time it right. Have fun!
3D Saddle Pad Viewer Application

This JavaScript app was created to evaluate the ThreeD.js 3D model rendering framework. The saddle pad 3D model was created and textured in Lightwave 3D, then exported with texture maps as a Collada file. The ThreeD framework provides interactive rendering in any browser that supports WebGL. The research from this project may be used for a custom “build your own saddle pad” interactive application used by a future E-Commerce website.
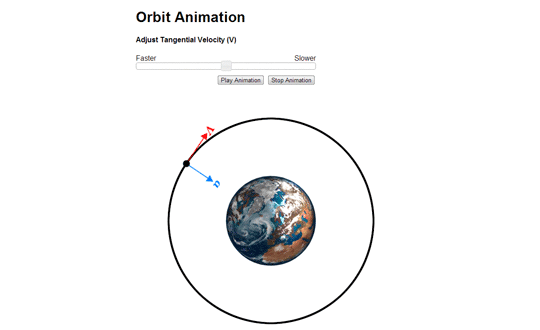
Interactive Learning Application

This jQuery app was created for Sapling Learning as a demonstration of competency. Sapling Learning provides content to online schools for their home schooling curriculum. This app allows a student to adjust the tangential velocity of an orbiting satellite and then play the animation to see the results. Special thanks to Neil Elusien for providing his original “orbit” jQuery plugin, which we modified and re-factored in order to create this app.
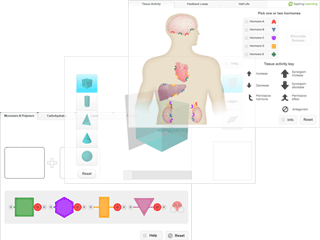
Interactive Lab Apps

These interactive lab applications were created while employed as a developer for Sapling Learning (now Macmillan Learning). They are client side “virtual labs” that integrate with Macmillan Learning’s online scholastic product. A list of links to various labs are below. All conceptual design was performed by Sapling’s Content Team. All artwork was provided by Sapling’s Art Department. Code was developed in pure Javascript or with various Javascript libraries and frameworks. NOTE: these labs are made view-able for demonstration purposes only. Macmillan Learning owns all intellectual property contained therein and reserves all rights associated with copyright.
High School Math:
Cross Sections
Tessellations
Image Translation
Image Rotation
Image Reflection
Image Dilation
Trinomial Factorization
High School IPC (Integrated physics and chemistry):
Momentum and Action-Reaction Forces
Gas Solubility
Adding Vectors
Solid Solubility
Endothermic and Exothermic Reactions
Conservation of Mass
Higher Education Biology:
Biomolecules
Diffusion in Cells
Higher Education Anatomy and Physiology:
Immune System
Endocrine System
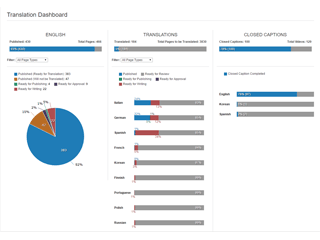
Translation Dashboard

While doing volunteer project work for the World Headquarters Computer Department of Jehovah’s Witnesses in Warwick, NY, we developed extensions and customization code (PHP, Javascript, jQuery) for Silverstripe CMS as used by the “help center” website as part of the “Builder Assistant” project. The below “translation dashboard” HTML5/CSS3/Javascript app is a read only visual component developed using AngularJS, Angular UI datagrid, and D3js.
Using the drop-down boxes and clicking the colored segments of the pie and bar charts will filter the data grid below the graphs. Interaction with the data grid will not effect the charts, but will filter data extensively using additive filtering, sorting, and column hide/show features. The app is provided for demonstration purposes only.





